<< Вернуться на главную
Спрайты
Спрайтами называют движущиеся картинки, которые перемещаясь по экрану не портят картинку под ними. Вот например курсор мышки - типичный спрайт. Существует множество технологий их создания (вплоть до аппаратной поддержки с регистрацией столкновений). На этой странице описана одна из самых простейших, которая позволяет создавать спрайты и строить на их основе свои игрушки.
Для работы со спрайтами предлагаем воспользоваться библиотекой
B_SPRITE(2кБ).
Так как наш инструмент предназначен для обучения, мы постарались, чтобы все было максимально просто.
Но это накладывает некоторые ограничения. а именно:
1) Обычно любая игра пишется под какой-то конкретный видеорежим, который потом не меняется. При работе
в ВР мы использовали 320х200 256цветов, 640х480 16 цветов и 640х360 16цветов 2-е полные видеостраницы.
При работе в WINDOWS под Freepascal-ем будем пока ориентироваться на режим с системыми 16-тью цветами.
Такая программа будет работать практически на любом видеоадаптере.
2) Предлагается работать без смены палитры, используя системные цвета по умолчанию. Это может вам аукнуться, если вы попробуете не сами нарисовать картинки для своей игры, а начнете их конвертировать из других картинок,которые могут быть написаны с использованием палитр. Могут возникнуть трудности. (рисунки могут быть несовместимы между собой по цветам. Кстати, в палитрах устанавливаемые стандартным PAINTом некоторые цвета не соответствуют устанавливаемым по умолчанию в GRAPH! Так что картинки в программе выглядят не совсем так как задумано :-). Мы обязательно это победим, но позже!
3) И наконец из-за простоты библиотеки мы пока не стали автоматически заботиться о сохранении картинки под спрайтом. При желании пользователь без труда сможет сделать это и сам :-). Так например плоскостные игрушки типа тетрисов, саперов и лабиринтов и не требуют этого. Там при перерисовке картинка и так восстанавливается (если конечно все правильно сделать :-) ). На том-же принципе обычно программируются и игрушки по технологии 2.5D. Но если вам нужен полноценный спрайт, то в нашей библиотеке специально введен режим выдачи, который как известно может быть CopyOut, OrPut, AndPut или XorPut. Правильно нарисовав спрайт (маска и изображение) и грамотно используя эти режимы вы без труда сможете сделать все что захотите (соответствующий пример приведен в конце этой страницы).
Для демонстрации некоторых возможностей данной библиотеки мы написали небольшую программку, ее в готовом
виде можно скачать
здесь(45кБ)
Ну а исходник ее
тут(27кБ)
Ну если вам понравилось, то тогда слушайте более подробные рекомендации по применению :-)
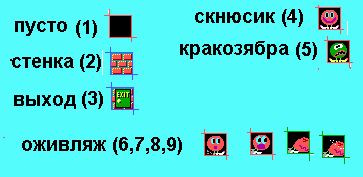
1) Сначала спрайты нужно придумать и нарисовать. Для этого продумываем спрайты, их размер, количество и вид.
После чего рисуем стандартной программой PAINT в режиме 16 цветов. Учтите, картинки спрайтов
должны быть небольшие, чтобы
уместиться в динамической памяти размером до 64к. Если вам нужно картинки побольше (например во весь экран),
то нужно пользоваться
другими средствами (например подпрограммами чтения графических форматов).
При отрисовке желательно использовать специальные ограничительные рамки контрастных цветов.
Это облегчит потом наведение при вырезании спрайтов.
Картинку сохраняем в формате BMP. Например так:

Обратите внимания на уши в противоположных углах рамок. Очень рекомендуем для наведения.
2) Теперь создадим файл со спрайтами. В нашей библиотеке, предлагается файл текстового вида.
Так все видно, и при необходимости можно подправить любым текстовым редактором.
Одна строчка - один спрайт.
Спрайты будут вызываться по номерам. Первая строчка - первый спрайт. И.Т.Д.
Первая цифра в строчке - длина картинки в байтах, далее идет сама картинка в формате GETIMAGE-PUTIMAGE.
Естественно, создавать этот файл будем при помощи специальной программы, которая написана при помощи той-же
вспомогательной библиотеки. При запуске, программе передается имя файла "*.ВМР". Программа создает файл
с таким-же именем и расширением ".SPR". Если программе не передать имя файла, по умолчанию будет взят
файл "1.BMP".
ВНИМАНИЕ! программа сделана так, что результирующий файл постоянно дописывается в режиме добавления.
Так что если результирующий файл уже есть, то его нужно стереть, если вы хотите все сделать заново!
Сама программа здесь
MakeSprite(60кБ)
а исходник ее
тут(29кБ)
При работе с программой вырезаем спрайты мышкой. Для этого ставим мышку на левый, верхний
угол картинки, жмем левую кнопку и не отпуская тянем в нижний, правый угол картинки.
Как только отпускаем кнопку мыши, так очередной спрайт дозаписывается в результирующий файл.
Учтите, что вырезать нужно аккуратно, пиксел в пиксел. Будьте внимательны а при ошибке
лучше сразу выйти и вырезать редактором неудавшийся спрайт из результирующего файл.
После чего снова запустить программу и продолжить вырезание с того места где остановились.
Для точного наведения в нижнем левом углу экрана находится лупа с перекрестием прицела.
Можно подправить текущее положение мышки курсорными клавишами прямо с клавиатуры.
Подготовительные работы закончены, в результате имеем текстовый файл со спрайтами для игры (а можно и несколько, чтобы менять картинки в ходе игры, например при переходе с уровня на уровень)
Теперь можно писать программу. Для загрузки спрайтов из состава библиотеки используется подпрограмма
LoadSpriteFromFile('имя файла со спрайтами');
А для показа спрайтов используется подпрограмма PutSprite(N_спрайта,Х,Y,Режим); В качестве режима
можно использовать константы CopyPut, OrPut, AndPut или XorPut. Желаем успеха! :-)
Пример построения простой плоскостной игрушки.
Пусть в лабиринте 15 на 15 живет злая кракозябра, которая охотится за беспечными скнюсиками. Ваша задача провести скнюсика к выходу не попавшись в лапы к кракозябре. (Управление от курсорных клавиш)
Готовая программа
здесь(45,5кБ)
а ее исходник
тут(29кБ)
Вы спросите, а как-же "настоящие" спрайты? Да запросто! вот вам пример такой работы.
Народ любит всяких персонажей делать, которые по экрану за мышкой гоняются. Кошечек-там или человечков. Вот и я себе "неведому зверушку" соорудил. Уж не обессудьте, какая получилась, такая и есть :-)
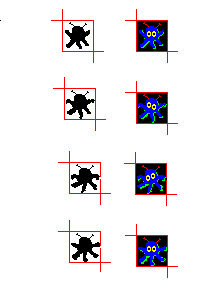
Но в этом случае спрайты нужно рисовать с умом. На каждое изображение рисуется маска
(черный рисунок на белом фоне) и собственно картинка (обязательно на черном фоне).
Естественно маска должна совпадать с рисунком пиксел в пиксел! Например так:

Готовая зверюшка
здесь(51кБ)
а ее исходник
тут(35кБ)
Для того, чтобы продемонстрировать, что перемещение спрайта не портит подложку, грузим сначала произвольную картинку. Кстати обратите внимание, на несоответствие цветов в исходных картинках и программе. Это из-за того.... Правильно! с палитрами надо уметь работать а не надеяться на папу Карло! Впрочем палитры - это предмет отдельной лекции.
Ближайшие перспективы библиотеки B_SPRITE
Как минимум до нового года ничего менять не будем (есть чем заняться). Потом доработаем чтение картинок из файла, добавим работу с палитрами и наверное два режима 256 цветов и 24бита на точку.
Ну а когда все плавать научатся, тогда можно в бассейн и воду наливать :-) Можно будет доработать на уровне объектов с таким расчетом, чтобы быстро и удобно спрайты создавать и использовать. Короче там видно будет!